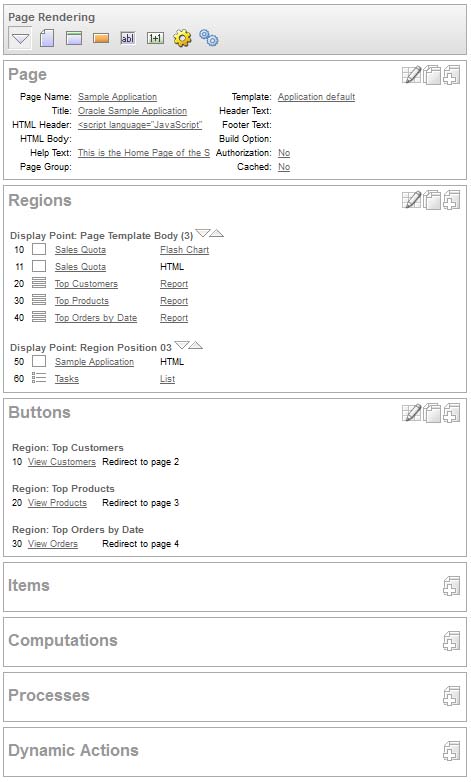
Ha megnézzük egy APEX-ben készített oldal hátterét a szerkesztőben, három jól elkülöníthető hasábot találunk. Page Rendering, Page Processing és Shared Components.
A Page Rendering határozza meg az oldal fő tulajdonságait (Page), részeit (Regions), az oldalon lévő gombokat (Buttons), vezérlőelemeket (Items), az oldal betöltésekor kitöltendő alapértékeket (Computations), programfuttatásokat (Processes), és szintén az oldal betöltésekor futtatandó mesterséges eseményeket (Dynamic Actions).

A Display oszlopban jelenik meg a minden elemhez megadható szekvencia érték, mely meghatározza az elem megjelenítési sorrendjét. Az oldal régiókból épül fel és minden elemnek kötelezően egy régióhoz kell tartoznia.
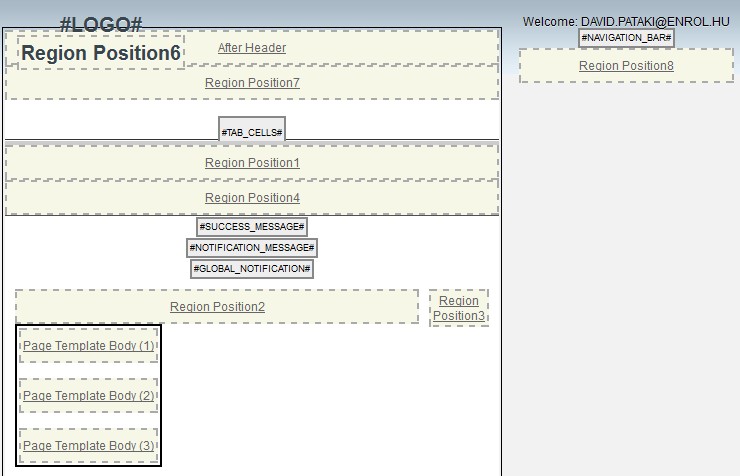
A régiók felvehetnek az alkalmazáshoz rendelt sablon egy régió sablonját, amely egyedi kinézetet biztosít a régiónak. A régiót az oldal egy szintén a sablonban definiált valamely pozíciójához kell rendelni.

A régión belül többféleképpen rendezhetjük az elemeket.
Az első lehetőség ugye a szekvencia (Sequence). Aztán megadható, hogy hányadik oszlopban jelenjen meg az elem (Column). Ezen belül pedig a HTML táblázatoknak megfelelő új sor (Begin On New Line), új mező (Field) illetve a Colspan és Rowspan értékek megadásával. Csodákra azért ne számítsunk, de legalább dinamikus lesz a design. A gombok (Buttons) esetén a régió sablonban definiált pozíciói közül válogathatunk.
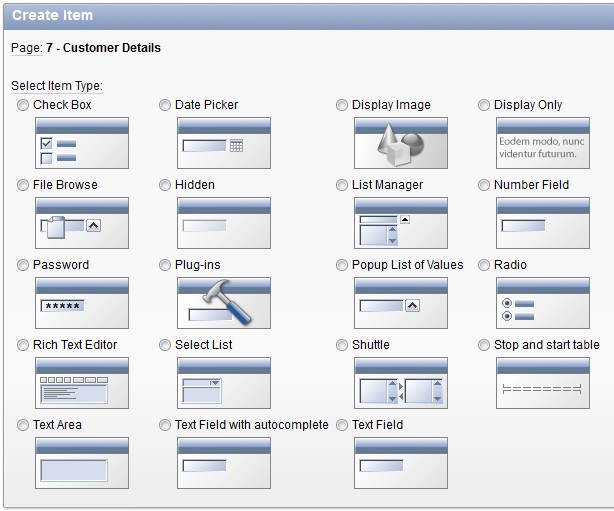
Mivel ebben a posztban nem célom részletesen végigvenni az összes beállítási lehetőséget, csak egy rövid áttekintést szeretnék adni az APEX "lelki világáról" ezért végezetül álljon itt egy kis összefoglaló a lehetséges vezérlőelemekről (Items).

A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.