Miért foglalkozzunk a külsővel?
Nos, nem a ruha teszi az embert, de ma már nem a CGA montitorok vagy a konzolos képernyők világát éljük. (Monitorszervízben: CGA monitor? Nem, saját!) Ha nem fektetünk hangsúlyt a megjelenésre, akkor a rendszerünk könnyen a virtuális temetőben végezheti.
A mai felhasználóktól, de leginkább a döntéshozóktól - akik a programozó munkájáráért fizetnek, ugye, - nem várható el, hogy csak szakmai alapon döntsenek. Sőt...
A lényegre térve, megkeztem az egyik kritikus rendszerem APEX 5-re történő átállítását és egyben ez egy jó alkalom egy komolyabb rendrakásra is.
Te hogyan fogsz hozzá egy alkalmazásfejlesztésnek? Nem arra vagyok kíváncsi, amiből 3-ast kaptál. (Én amúgy kettesre vizsgáztam adatbázis kezelésből, pedig konyítok a témához. De ez egy másik történet.) Egy új alkalmazás kódolása esetén kezdetben két dologgal kezdek foglalotoskodni: Az egyik, a menütérkép megrajzolása, a menü vezérlés típusának meghatározása (sor vagy oszlop, 2-3-4 szintű stb.) a másik pedig a "színvilág" testreszabása.
A fenti szempontok alapján a színek beállítása nagyon is fontos tevékenység. Ezért majd nagyon fognak szeretni. A megvalósítás viszont korántsem egyszerű, még akkor sem, ha az APEX 5-ben megjelent a "Theme Roller" nevű akármi. Aki az egyszerűbb utat akarja választani rengeteg korlátozással, annak melegen ajánlom ezt az eszközt és itt akár abba is hagyhatja az olvasást. A többieknek pedig inkább azt javaslom, hogy felejtsék el.
Az APEX 5 egyik nagy újdonsága, hogy igazából csak egy témát ad nekünk (a témák olyan logikai egységek, melyek egybefogják egy teljes alkalmazás megjelenítési szabályait, a nyomógomboktól a riportokig, betűtípusoktól a színekig, mindent). Az egyetlen új témánk az úgynevezett "Unversal Theme (42)". Továbbá minden témához korlátlan számú stílust definiálhatunk, melyek közt a program használata során lehet váltogatni attól függően, hogy kinek a rózsaszín, kinek a kék jön be.
Azt semmiképpen sem javaslom, hogy nagyon elvesszünk a saját témák és stílusok kialakításában vagy akár kompatibilitási okok miatt a korábbi verziók témáinak használatára érezzünk kísértést. Az új univerzális téma tényleg nagytudású és jól működik, számos lehetőséget tartogat számunkra és igen komplex (például mobiltelefonra is optimalizálva van). Tartsuk meg ezeket az előnyöket és inkább készítsünk hozzá egy saját stílusleíró fájlt (CSS) és máris rendelkezésünkre áll egy szép és jól működő keretrendszer. Természetesen vannak kritériumok, amelyeknek a böngészőnk meg kell hogy feleljen, ezekről bővebben itt olvashatsz.
Az általam javasolt megoldás lényege tehát a következő:
- Megnézzük, milyen CSS fájlokat használ a fenti default design
- Letöltjük ezeket és az egyes színkódok módosításával létrehozzuk a módosított színvilágot
- Feltöltjük az új CSS fájlokat
- Kiiktatjuk a default CSS fájlokat és aktiváljuk a módosított design-t
CSS fájlok keresése és letöltése
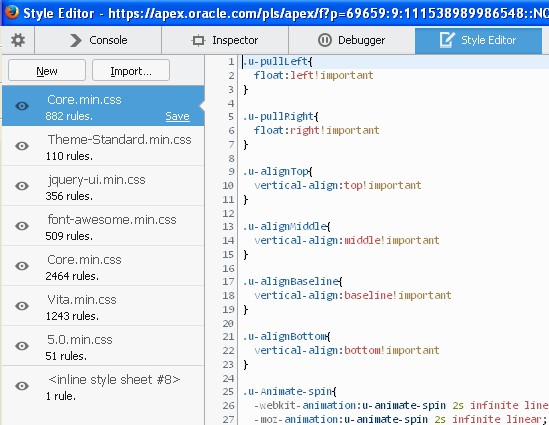
Mivel az APEX mindig egy HTML kódot állít elő, ezért egy böngésző beépített fejlesztő eszközével visszonylag könnyen megtalálhatjuk az egyes komponenseket. Én a Firefox-ot használom erre a célra, de elvileg minden böngésző tartalmazza ezt a webfejlesztői funkciót. A shift+F7 megnyomásával előjön az ún. Style Editor. Itt a baloldalon láthatjuk, milyen CSS fájlokat használ pillanatnyilag az oldal.

Én már néhány óra próbálkozással kikísérleteztem, mire is van szükségünk a kívánt módosítások eléréséhez. Az egyes CSS-ek ki-be kapcsolásával látszik, hogy a Core.min.css felelős az oldal szerkezeti megjelenítésért, például azért, hogy egy riportban (táblázatban) milyen magasak legyenek a sorok, a Vita.min.css pedig főleg a színbeállításokat tartalmazza. Ezt a két fájlt kell tehát kicserélnünk, amivel szinte minden a megjelenítéssel kapcsolatos igényt ki fogunk tudni elégíteni, - szemben a Theme Roller-el.
Válasszuk ki ezt a két fájlt és töltsük le őket valahova. Ezt követően nyissuk meg őket egy text editorban, én a Notepad++ programot javaslom.
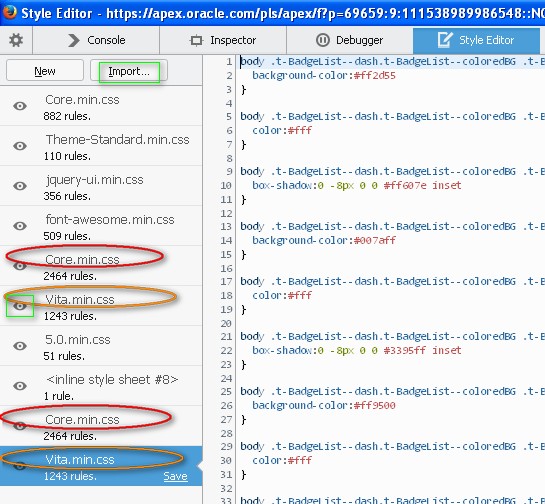
Még mindig a Style Editorban maradva, importáljuk a megjelenített oldalba a két letöltött - és változatlan nevű CSS fájlt.

Amint az a képen látható, most 2-2 azonos nevő CSS fájl van a valós idejű szerkesztőben, melyeket szabadon ki-be tudunk kapcsolni.
Új CSS verzió készítése
Válasszuk ki az Inspector eszköz segítségével azt az elemet az oldalon, amit át kívánunk színezni. A HTML kódban ezután megjelenik a kiválaszott elem forráskódja, ahol szerepel a felhasznált CSS osztály neve. A Vita.min.css-ben az osztályra keresve pedig átírhatjuk a kívánt színt és az eredmény azonnal megjelenik a böngészőben.
Ha véglegesíteni szeretnénk a beállítást, akkor a Vita.min.css forráskódját módosítsuk a Notepad++-ban, mentés után pedig importáljuk újra az oldalra. Mivel ugyanaz a neve mint az eredeti sablon CSS beállításának, ezért az eredetit kikapcsolva az általunk módosított és feltöltött CSS lesz érvényben.
A fenti műveletsort addig ismételjük, amíg elégedettek nem vagyunk az eredménnyel.
A módosítások véglegesítése
Az APEX egy olyan keretrendszer, amely nagyon kevés programozói tudás segítségével lehetőséget ad egy komplett webes alkalmazás elkészítésére, mivel a legtöbb dolgot "készen kapjuk". Viszont ezeket a készen kapott dolgokat kicserélhetjük, ez a cikk is erről szól.
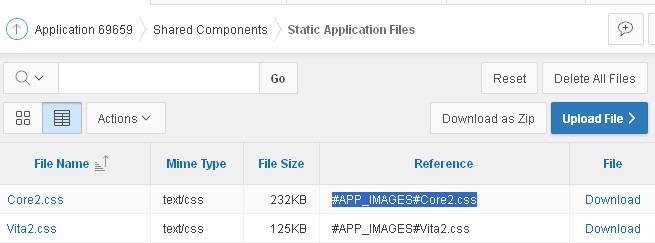
Az egyszerűség kedvéért a statikus fájlokhoz töltsük fel az új CSS fájlainkat. (Application > Shared Components > Static Application Files) Itt azonnal megkapjuk az elérési útvonalat is, amire hivatkozhatunk majd később. Én az egyértelműség kedvéért átneveztem a fájlokat, nem az eredeti nevet használom már tovább:

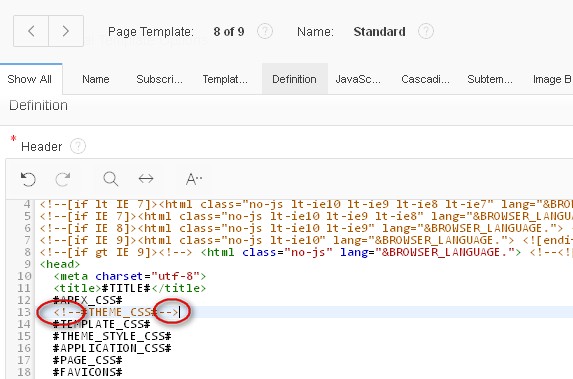
Következő lépésben iktassuk ki a "gyári" CSS hivatkozásokat, ezt az alkalmazásunk által használt oldal sablonban (page template) tudjuk megtenni. Tipikusan a Standard Page template az, amit minden oldal alapból használ, itt kell kommentbe rakni a #THEME_CSS# hivatkozást.

Ekkor már nem fog az oldalunkon megjelenni a Core.min.css valamint a font-awesome.css.
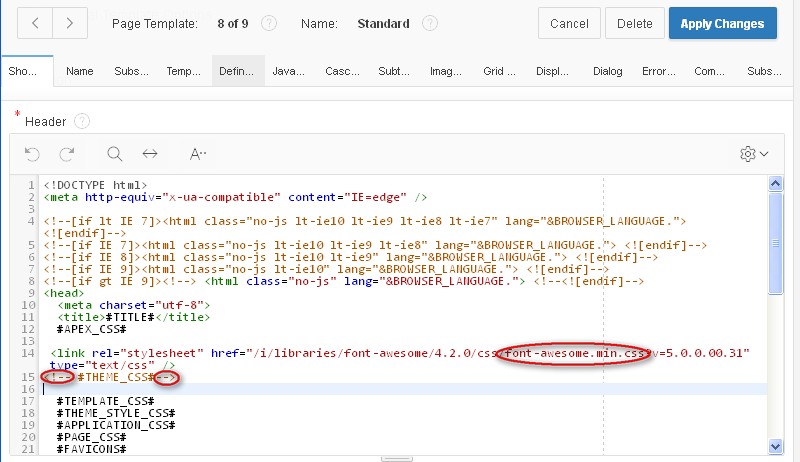
Az utóbbit nem szeretnénk eltüntetni, ezért ennek a hivatkozását olvassuk ki az oldal kódjából és tegyük be az oldal forrásába külön. Így a font-awesome.css-el már nem lesz később gond. (Ez egyébként a kis ikonok megjelenítéséért felel.)

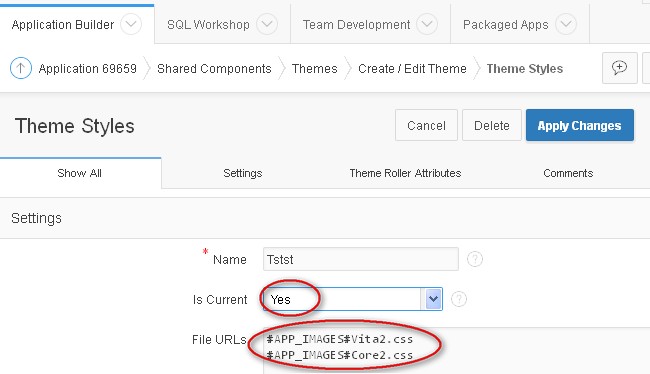
Az univerzális témába belépve (Application > Shared Components > Themes> Create / Edit Theme) a stílusoknál hozzunk létre egy újat (Add style). A stílusban adjuk meg a két feltöltött fájlunkra való hivatkozást:

Ha ez az új stílus az aktuális, akkor a következő állapotot értük el:
Kiiktattuk a gyári Core.min.css, Vita.min.css, font-awesome.css fájlokat és behivatkoztuk a saját Core2.css valamint Vita2.css fájlainkat, valamint statikus módon a font-awesome.css fájlt.
A továbbiakban ha a színeken vagy az elrendezésen módosítani szeretnék, akkor azt a Core2.css valamint Vita2.css fájlokban teszem meg, majd töltöm fel újra a Static Application Files alá.
A fenti példa nemcsak a stílusokkal kapcsolatos lehetőségekre kívánt rávilágítani, hanem a gyárilag szállított sablonok módosítási lehetőségeire is. Ne essünk abba a hibába, hogy az APEX fejlesztői keretrendszerén belül számos helyen megadható CSS osztályok és kódok használatába bonyolódunk.
A módosításokat végezzük el egy helyen, egységes módon.
A bejegyzés trackback címe:
Kommentek:
A hozzászólások a vonatkozó jogszabályok értelmében felhasználói tartalomnak minősülnek, értük a szolgáltatás technikai üzemeltetője semmilyen felelősséget nem vállal, azokat nem ellenőrzi. Kifogás esetén forduljon a blog szerkesztőjéhez. Részletek a Felhasználási feltételekben és az adatvédelmi tájékoztatóban.